Node入门系列-Express 框架的使用 — 路由(5)
1. 什么是路由
广义上来讲,路由就是映射关系
2. Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下
// METHOD 请求的方法// path 请求访问的路径// HANDLER 访问成功的处理函数app.METHOD(path, HANDLER)3.Express 中的路由的例子
// 匹配 GET 请求,且请求 URL 为 /app.get('/', (req, res) => { res.send('Hello World')})
// 匹配 POST 请求,且请求 URL 为 /app.post('/', (req, res) => { res.send('Post request')})4. 路由的匹配过程
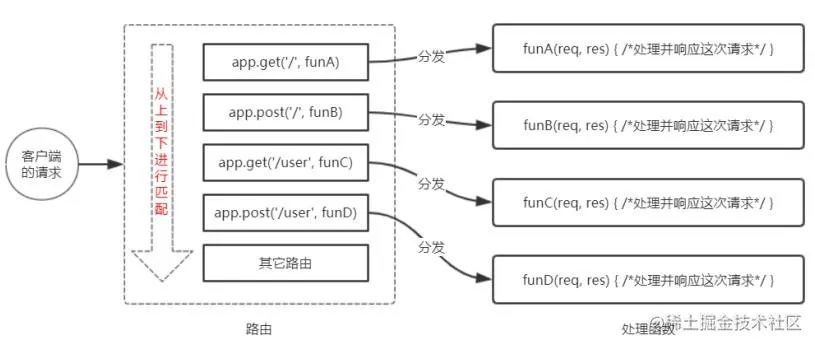
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
路由的匹配过程

- 按照定义的先后顺序进行匹配
- 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
5. 路由的简单使用
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')const app = express()
// 挂载路由app.get('/', (req, res) => { res.send('hello world')})app.post('/', (req, res) => { res.send('post request')})
app.listen('80', () => { console.log('express server running at http://127.0.0.1');})6. 路由模块化
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。 将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的 .js 文件
- 调用
express.Router()函数创建路由对象 - 向路由对象上挂载具体的路由
- 使用
module.exports向外共享路由对象 - 使用
app.use()函数注册路由模块
6.1 创建路由模块,新建一个 router.js 文件
/* 这是路由模块 */
// 导入 expressconst express = require('express')// 创建路由对象const router = express.Router()
// 挂载具体的路由router.get('/user/list', (req, res) => { res.send('Get user list')})router.post('/user/add', (req, res) => { res.send('Add new user')})
// 向外导出路由对象module.exports = router6.2 注册路由模块,app.js 中
const express = require('express')const app = express()
// 导入路由模块const router = require('./router.js')// 使用 app.use() 注册路由模块// 注意:app.use() 函数的作用就是注册全局中间件app.use(router)
app.listen('80', () => { console.log('express server running at http://127.0.0.1');})7. 为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
const express = require('express')const app = express()
// 导入路由模块const router = require('./router')// 为路由模块添加前缀(也可以不加),访问时,必须带有此前缀才能访问成功app.use('/api' ,router)
app.listen('80', () => { console.log('express server running at http://127.0.0.1');})每文一句:青年是学习智慧的时期,中年是付诸实践的时期。