Node入门系列-前后端的身份认证 — JWT(10)
1. 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
2. 什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
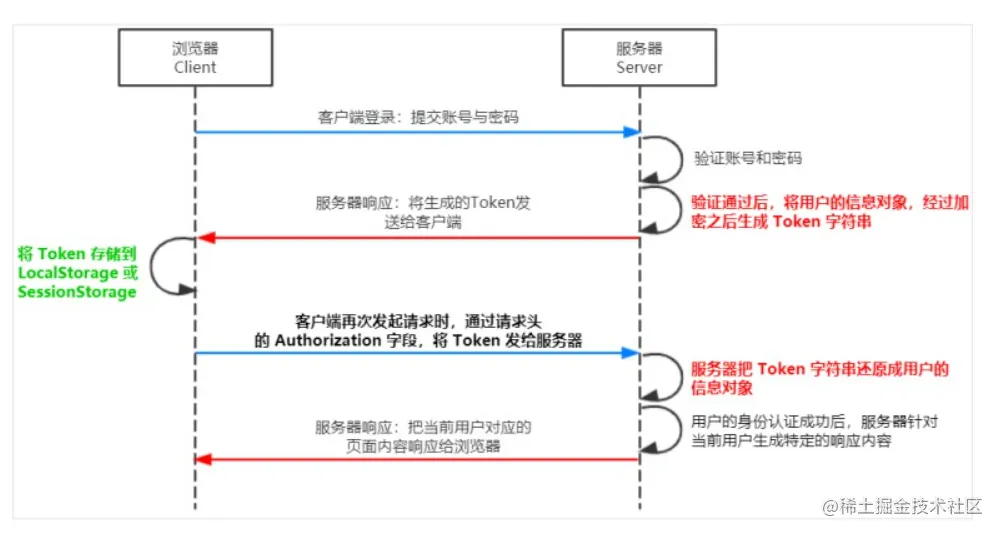
3. JWT 的工作原理

4. JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature下面是 JWT 字符串的示例:
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjQ0ODI3NzI2LCJleHAiOjE2NDQ4Mjc3NTZ9.gdZKg9LkPiQZIgNAZ1Mn14GQd9kZZua-_unwHQoRsKE注意:Bearer 是手动添加的头部信息,必须携带此信息才能解析token !
5. JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。 其中:
- Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

6. JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
Authorization: Bearer <token>在 Express 中使用 JWT
7. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm i jsonwebtoken express-jwt其中:
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
8. 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
// 导入用于生成 JWT 字符串的包const jwt = require('jsonwebtoken')
// 导入用户将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包const expressJWT = require('express-jwt')9. 定义 secret 密钥 *
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
- 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
- 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 这个 secretKey 的是可以是任意的字符串const secretKey = 'smiling ^_^'10. 在登录成功后生成 JWT 字符串 *
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
// 登录接口app.post('/api/login', function (req, res) { // 将 req.body 请求体中的数据,转存为 userinfo 常量 const userinfo = req.body // 省略登录失败情况下的代码...
// 登录成功 // TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端 // 记住:千万不要把密码加密到 token 字符串中! // 参数 1:用户的信息对象 // 参数 2:解密的秘钥 // 参数 3:配置对象,可以配置 token 的有效期 const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' }) res.send({ status: 200, message: '登录成功!', token: tokenStr // 要发送给客户端的 token 字符串 })})11. 将 JWT 字符串还原为 JSON 对象 *
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 1. 使用 app.use() 来注册中间件// 2. express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件// 2.1 express-jwt 模块,现在默认为 6版本以上,必须加上: algorithms: ['HS256']// 3. .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限// 4. 注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))12. 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问app.get('/admin/getinfo', function (req, res) { // TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端 console.log(req.user); res.send({ status: 200, message: '获取用户信息成功!', data: req.user // 要发送给客户端的用户信息 })})13. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => { // 这次错误是由 token 解析失败导致的 if (err.name === 'UnauthorizedError') { return res.send({ status: 401, message: '无效的token' }) } res.send({ status: 500, message: '未知的错误' })})14. 完整代码
app.js 中
// 导入 express 模块const express = require('express')// 创建 express 的服务器实例const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwtconst jwt = require('jsonwebtoken')const expressJWT = require('express-jwt')
// 允许跨域资源共享const cors = require('cors')app.use(cors())
// 解析 post 表单数据的中间件const bodyParser = require('body-parser')// 这里用内置的中间件也行: app.use(express.urlencoded({ extended: false }))app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey// 这个 secretKey 的是可以是任意的字符串const secretKey = 'smiling ^_^'
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件// 1. 使用 app.use() 来注册中间件// 2. express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件// 2.1 express-jwt 模块,现在默认为 6版本以上,必须加上: algorithms: ['HS256']// 3. .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限// 4. 注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
// 登录接口app.post('/api/login', function (req, res) { // 将 req.body 请求体中的数据,转存为 userinfo 常量 const userinfo = req.body // 登录失败 if (userinfo.username !== 'admin' || userinfo.password !== '000000') { return res.send({ status: 400, message: '登录失败!' }) } // 登录成功 // TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端 // 参数 1:用户的信息对象 // 参数 2:解密的秘钥 // 参数 3:配置对象,可以配置 token 的有效期 // 记住:千万不要把密码加密到 token 字符串中! const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' }) res.send({ status: 200, message: '登录成功!', token: tokenStr // 要发送给客户端的 token 字符串 })})
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问app.get('/admin/getinfo', function (req, res) { // TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端 console.log(req.user); res.send({ status: 200, message: '获取用户信息成功!', data: req.user // 要发送给客户端的用户信息 })})
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误app.use((err, req, res, next) => { // 这次错误是由 token 解析失败导致的 if (err.name === 'UnauthorizedError') { return res.send({ status: 401, message: '无效的token' }) } res.send({ status: 500, message: '未知的错误' })})
// 调用 app.listen 方法,指定端口号并启动web服务器app.listen(8888, function () { console.log('Express server running at http://127.0.0.1:8888')})15. 测试结果
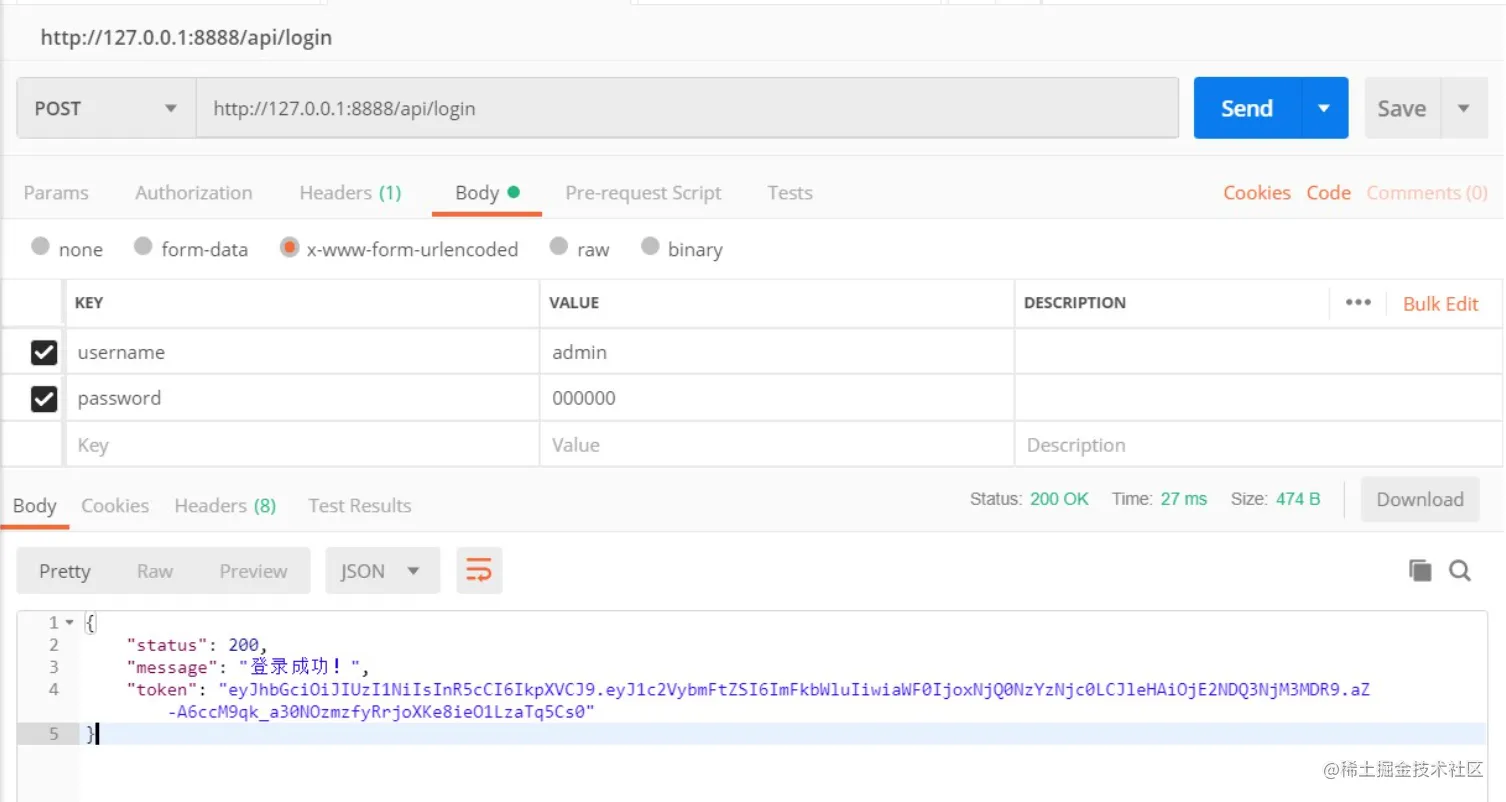
15.1 测试登录接口
借助 postman 工具测试接口

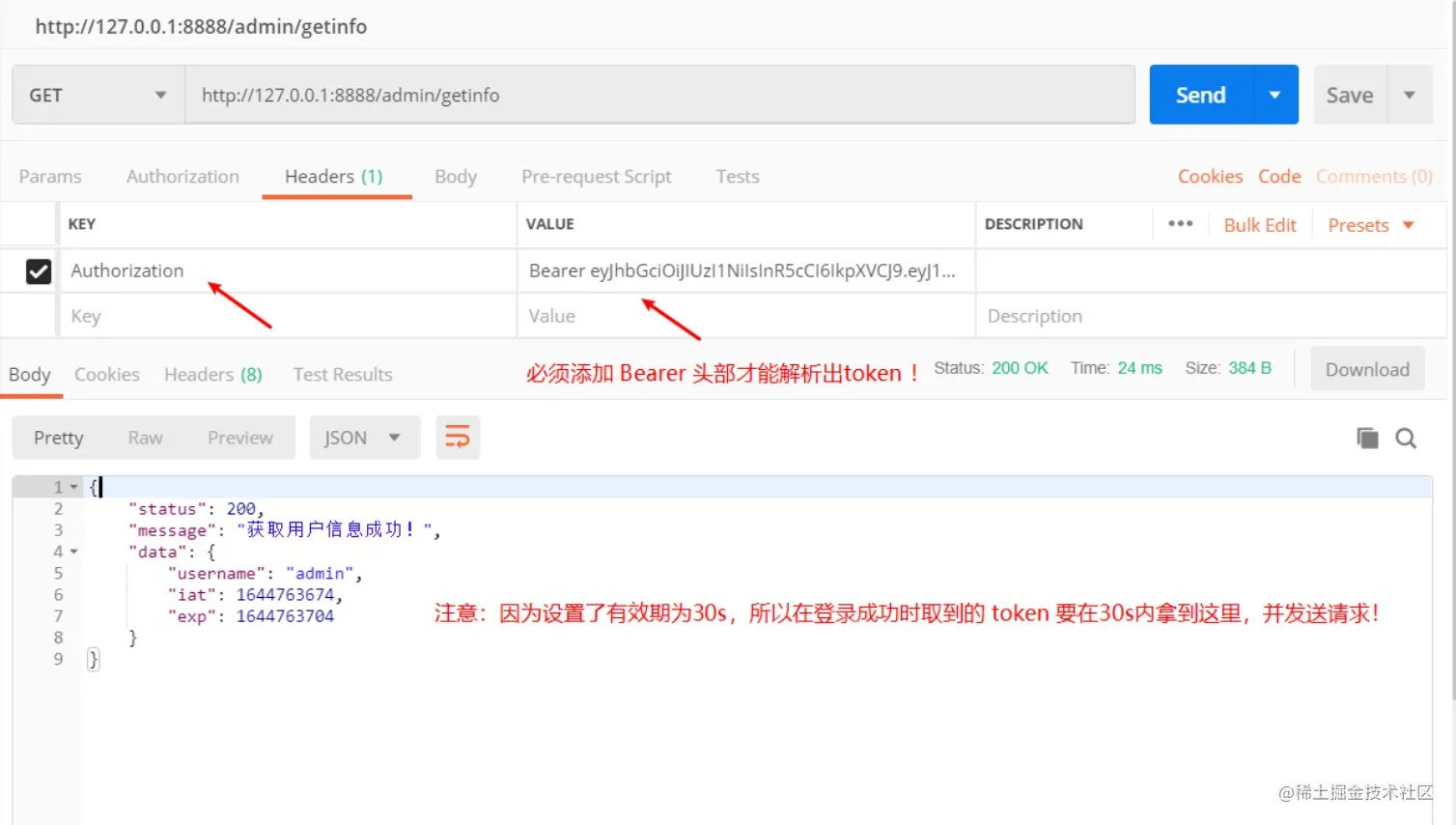
15.2 测试登录需要权限的接口-成功

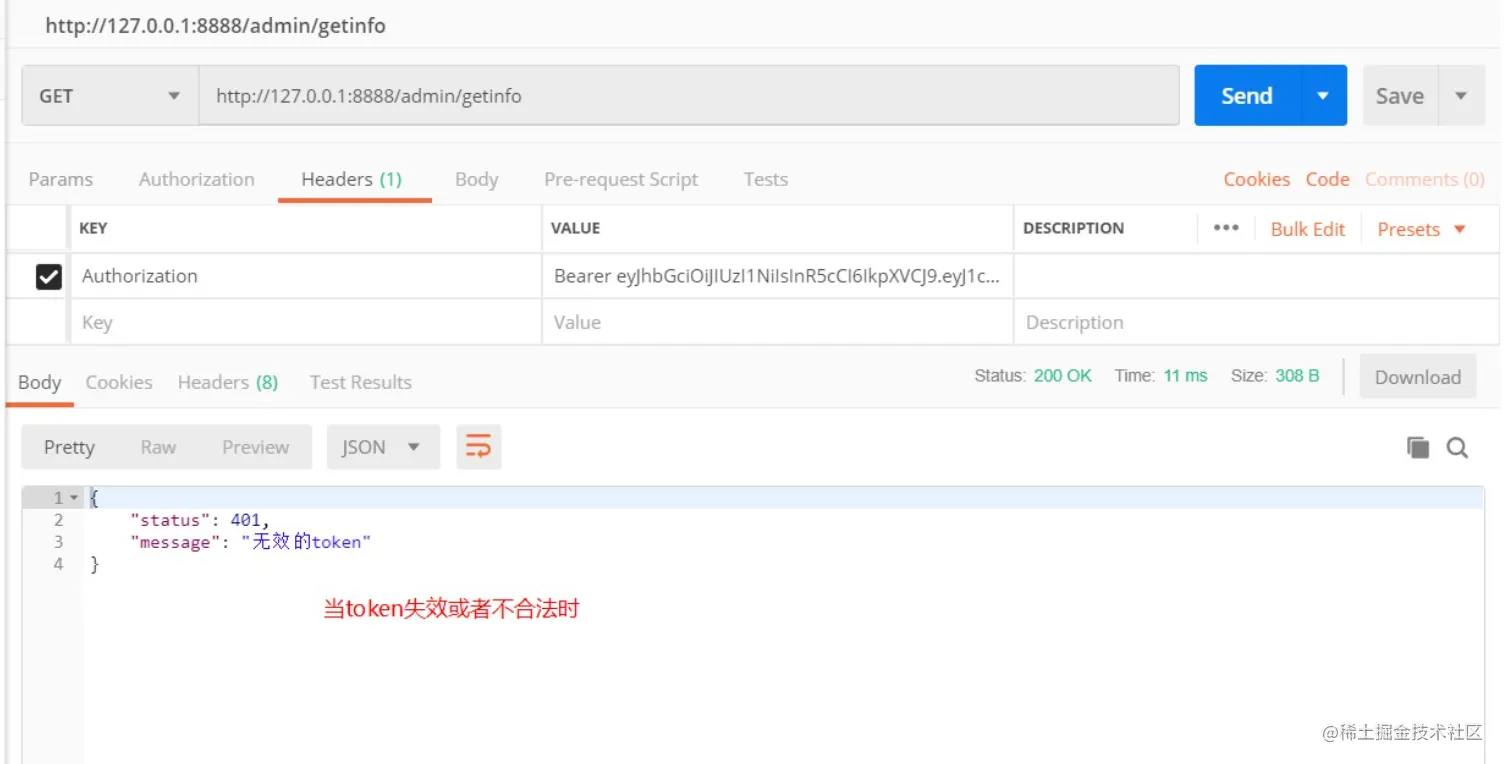
15.3 测试登录需要权限的接口-失败

每文一句:韬略终须建新国,奋发还得读良书。